Thank you for purchasing the jQuery Social Stream plugin.
If you have any questions that are beyond the scope of this help file, please feel free to send us an email using the contact form on our codecanyon profile page. We are also available for hire if you require any customisations or assistance with jQuery or Wordpress.
Setting Up The Plugin
Plugin Files
The files that make up the plugin are:
- js/jquery.social.stream.1.5.2.js - main jQuery plugin file
- js/jquery.social.stream.1.5.2.min.js - minified version of plugin file (37.3 kb vs 26.4 kb)
- js/jquery.social.stream.wall.1.3.js - Additional file to be included when creating the social network wall
- twitter.php - PHP file for Twitter authentication - required if creating a Twitter stream
- css/dcsns_dark.css - plugin css style sheet for creating the dark skin rotating feed
- css/dcsns_light.css - plugin css style sheet for creating the light skin rotating feed
- css/dcsns_wall.css - plugin css style sheet for creating the social network wall
- images - images folder contains images used by CSS
- images/icons/ - the source for the icons used for the networks
- inc/ - contains all files required by the documentation & demo pages - not directly related to plugin files
Installation
The plugin requires the jQuery javascript library. So first thing is to add the jquery library from your preferred source. There are no specific requirements for this plugin so you are free to use any of the latest versions:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
If you wish to display a social network wall include the following file:
<script type="text/javascript" src="js/jquery.social.stream.wall.1.3.js"></script>
Include the social stream plugin file:
<script type="text/javascript" src="js/jquery.social.stream.1.5.2.js"></script>
Finally, if you want to use the default styles then either include the dcsns.css file or copy/paste the CSS code to your site's style sheet:
<link rel="stylesheet" type="text/css" href="css/dcsns_dark.css" media="all" />
Twitter Stream
If you are wanting to include Twitter you will also need to add the twitter.php file to your website - this can be found in the plugin folder. To set up your Twitter API credentials see instructions below.
The plugin is now ready to use!
Quick Start
The easiest way to get started is to just initialize the plugin with the default settings and your relevant social network IDs.
Important Notes
Twitter - to set up your Twitter API credentials see instructions below.
Instagram - you will need to setup your own clientId and accessToken - see the Creating Your Own Instagram API Client ID & Access Token section for step-by-step instructions on how to do this.
1. Insert the following jQuery into the head of your document (before the closing "head" tag) - dont forget to change the settings for your own social network profiles:
<script type="text/javascript">
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical'
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873'
},
google: {
id: '111470071138275408587'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'designchemical'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'wyv1'
},
tumblr: {
id: 'designchemical'
}
}
});
});</script>
2. Add the following HTML to your page wherever you want the social feed or wall to appear:
<div id="social-stream"></div>
That's all there is to it! The social network stream will automatically be created when the page loads by combining all of the various feeds for the above profiles to create a single feed, displayed in a rotating ticker style list.
What Is A Social Stream?
The plugin creates a social stream, which is a single stream of items and updates created from all of your individual social network profiles, data feeds and APIs.
The social stream combines each different network and orders them by date, giving you a single, standardised feed showing your social interactions over time. This gives you more opportunities to present all of this information in more useful and interesting ways.
Displaying your social stream
The plugin includes 2 different features for you to display your social stream on your website - a rotating feed list plus the social network wall - more information provided on each feature in the following sections & demo pages.
Plugin Options
Plugin Options
The plugin includes extensive options, which make the social stream highly customisable. Most of the settings do not need to be changed and the plugin will automatically use the default values where applicable.
The following list details the options available for customizing the plugin and the default values:
General Settings
| Option | Default | Alternatives | Description |
|---|---|---|---|
| twitterId: | '', | Enter your twitter username to be used when sharing posts via twitter - this will be added to the tweets as "via @username" | |
| days: | 30, | Maximum age of stream items in days' | |
| limit: | 50, | Maximum number of results to check/return for each social network' | |
| max: | 'days', | days, limit | Set whether to create the feed based on maximum days or number of results per network' |
| external: | true, | true, false | Set to true to open all links in new browser window' |
| speed: | 600, | Speed (in milliseconds) of animation' | |
| height: | 520, | Height in pixels of stream container' | |
| wall: | false, | 'true, false | Set to true to output the social stream as an isotope powered social network wall |
| order: | 'date', | date, random | Set to random to order wall feed items randomly as opposed to by date |
| filter: | true, | true, false | Set to true to include a filter navigation allowing the user to filter specific social networks' |
| controls: | true, | true, false | Set to true to include links for controlling feed rotator' |
| rotate: { | Feed rotator options' | ||
| direction: | 'up', | up, down | Direction for content rotation' |
| delay: | 8000, | Delay in milliseconds between rotations - if set to 0 the automatic rotation effect is disabled' | |
| }, | ' | ||
| cache: | true, | true, false | Set to true to cache AJAX response, set to false to force response not to be cached by the browser' |
| container: | 'dcsns', | CSS class of main element' | |
| cstream: | 'stream', | CSS class of stream ul tag' | |
| content: | 'dcsns-content', | CSS class of main content wrapper' | |
| iconPath: | 'images/icons/', | Path for social network icons for feed items' | |
| imagePath: | 'images/icons/', | Path for filter icon images' | |
| debug: | false | true, false | Set to true to include returned error messages in feed items' |
Feed Options
The social stream network feed sources can be set using the plugin's "feeds" option followed by the supported network detail options:
Twitter Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| twitter: { | Twitter' | ||
| id: | '', | Twitter has 3 different feed options:
| |
| retweets | false | true, false | Set to "true" to include retweets |
| replies | false | true, false | Set to "true" to include replies |
| intro: | 'Tweeted', | Feed item intro text | |
| search: | 'Tweeted', | Search item intro text | |
| out: | 'intro,date,text,user,share', | intro, title, text, user, share | Stream item output - content blocks & order' |
| images: | '', | thumb, small, medium, large | Option to show twitter images. Enter one of the sizes to include the image when available or leave blank to exclude images. Image sizes are:
|
| url | twitter.php | The path & file name for the Twitter Authentication file - default file name is "twitter.php" IMPORTANT - this is required for all Twitter feeds | |
| icon: | 'twitter.png' | Icon file name' | |
| }, | ' |
Facebook Page
| Option | Default | Alternatives | Description |
|---|---|---|---|
| facebook: { | Facebook' | ||
| id: | '', | Facebook has 2 different ID options:
| |
| intro: | 'Posted to wall', | Feed item intro text' | |
| out: | 'intro,title,text,user,share', | intro, title, text, user, share | Stream item output - content blocks & order' |
| text: | 'content' | 'content', 'contentSnippet' | Select the RSS element to use in the feed output. 'content' (default) will output complete wall post text including any images. 'contentSnippet' shows brief introduction. |
| comments: | 3 | Enter the maximum number of comments to display for facebook page gallery images - maximum value = 25. | |
| image_width: | 6 | 3, 4, 5, 6 | Enter the image size for facebook gallery images:
|
| icon: | 'facebook.png' | Icon file name' | |
| }, | ' |
Google +1 Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| google: { | Google +1' | ||
| id: | '', | Google +1 profile IDs' | |
| intro: | 'Shared', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,share', | intro, thumb, title, text, share | Stream item output - content blocks & order' |
| api_key: | '', | Google +1 API Key - REQUIRED | |
| image_height: | 90, | Google +1 Thumbnail height | |
| image_width: | 90, | Google +1 Thumbnail width | |
| shares: | true, | true, false | Include share stats' |
| icon: | 'google.png' | Icon file name' | |
| }, | ' |
Youtube Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| youtube: { | YouTube' | ||
| id: | '', | Youtube has 2 different ID options:
Note: The maximum limit for each youtube feed is 50 - if the limit option is set higher than 50 the plugin will automatically use 50 for youtube feeds. | |
| intro: | 'Uploaded,Favorite,New Video', | Feed item intro text' | |
| search: | 'Search', | Search item intro text | |
| out: | 'intro,thumb,title,text,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| feed: | 'uploads,favorites,newsubscriptionvideos', | uploads, favorites, newsubscriptionvideos | Feed options: uploads, favorites or new subscription videos - only applies to user names |
| thumb: | 'default', | default, 0 | Size of thumbnail image - 0 = 480px, default = 120px |
| icon: | 'youtube.png' | Icon file name' | |
| }, | ' |
Flickr Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| flickr: { | Flickr' | ||
| id: | '', | Flickr has 2 different ID options:
| |
| out: | 'intro,thumb,title,text,share', | intro, thumb, title, text, share | Stream item output - content blocks & order' |
| lang: | 'en-us', | Language' | |
| icon: | 'flickr.png' | Icon file name' | |
| }, | ' |
Delicious Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| delicious: { | Delicious' | ||
| id: | '', | Delicious usernames' | |
| intro: | 'Bookmarked', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| icon: | 'delicious.png' | Icon file name' | |
| }, | ' |
Pinterest Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| pinterest: { | Pinterest' | ||
| id: | '', | Pinterest has 2 different ID options:
| |
| intro: | 'Pinned', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| icon: | 'pinterest.png' | Icon file name' | |
| }, | ' |
RSS Feed Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| rss: { | RSS Feed' | ||
| id: | '', | RSS feed URLs' | |
| intro: | 'Posted', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,share', | intro, title, text, share | Stream item output - content blocks & order' |
| text: | 'contentSnippet' | 'content', 'contentSnippet' | Select the RSS element to use in the feed output. 'content' will output complete wall post text including any images. 'contentSnippet' (default) shows brief introduction. |
| icon: | 'rss.png' | Icon file name' | |
| }, | ' |
Last.fm Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| lastfm: { | Last.fm' | ||
| id: | '', | Last.fm usernames' | |
| intro: | 'Listened to,Loved,Replied', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| feed: | 'recenttracks,lovedtracks,replytracker', | lovedtracks, recenttracks, replytracker | Feed type. Options include lovedtracks: A feed of tracks a user has loved, recenttracks: 10 recently played tracks for this profile, replytracker: A feed of replies to a user's forum posts and journal comments' |
| icon: | 'lastfm.png' | Icon file name' | |
| }, | ' |
Dribbble Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| dribbble: { | Dribbble' | ||
| id: | '', | ' | |
| intro: | 'Posted shot,Liked', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| feed: | 'shots,likes', | shots, likes | Feed type. Options include latest shots or latest likes' |
| icon: | 'dribbble.png' | Icon file name' | |
| }, | ' |
Vimeo Options
| Option | Default | Alternatives | Description |
|---|---|---|---|
| vimeo: { | Vimeo' | ||
| id: | '', | ' | |
| intro: | 'Liked,Video,Appeared In,Video,Album,Channel,Group', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| feed: | 'likes,videos,appears_in,all_videos,albums,channels,groups', | likes, videos, appears_in, all_videos, albums, channels, groups | likes = Most recent likes, videos = Videos created by user, appears_in = Videos that the user appears in, all_videos = Videos that the user appears in and created, albums = Albums the user has created, channels = Channels the user has created and subscribed to, groups = Groups the user has created and joined' |
| thumb: | 'medium', | small, medium, large | Size of thumbnail image - small = 100px wide, medium = 200px, large = 640px' |
| stats: | true, | true, false | If set to true the feed will include statistics - e.g. number of likes, views, comments, etc' |
| icon: | 'vimeo.png' | Icon file name' | |
| }, | ' |
Stumbleupon
| Option | Default | Alternatives | Description |
|---|---|---|---|
| stumbleupon: { | Stumbleupon' | ||
| id: | '', | Stumbleupon usernames' | |
| intro: | 'Shared,Reviewed', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| feed: | 'favorites,reviews', | favorites, reviews | favorites = The sites you thumbed up, reviews = Reviews you have written' |
| icon: | 'stumbleupon.png' | Icon file name' | |
| }, | ' |
Deviantart
| Option | Default | Alternatives | Description |
|---|---|---|---|
| deviantart: { | Deviantart' | ||
| id: | '', | Deviantart usernames' | |
| intro: | 'Deviation', | Feed item intro text' | |
| out: | 'intro,thumb,title,text,user,share', | intro, thumb, title, text, user, share | Stream item output - content blocks & order' |
| icon: | 'deviantart.png' | Icon file name' | |
| } | ' |
Tumblr
| Option | Default | Alternatives | Description |
|---|---|---|---|
| tumblr: { | Tumblr' | ||
| id: | '', | Tumblr usernames' | |
| intro: | 'Posted', | Feed item intro text' | |
| out: | 'intro,title,text,user,share', | intro, title, text, user, share | Stream item output - content blocks & order' |
| thumb: | '100', | 75, 100, 250, 400, 500, 1280 | Width of thumbnail image |
| video: | '250', | 400, 500, 250 | Width of video player for video type posts |
| icon: | 'tumblr.png' | Icon file name' | |
| } | ' |
Instagram - REQUIRES CLIENT ID AND ACCESS TOKEN
| Option | Default | Alternatives | Description |
|---|---|---|---|
| instagram: { | Instagram' | ||
| id: | '', |
Instagram can hande 4 different types of network feed ID - search, tags, user ID and a location ID:
As with all networks multiple feeds can be entered by separating each feed ID with a comma: | |
| intro: | 'Posted', | Feed item intro text' | |
| search: | 'Search', | Search item intro text | |
| out: | 'intro,thumb,text,user,share,meta', | intro, thumb, text, user, share, meta | Stream item output - content blocks & order' |
| accessToken: | '', | (See Section - Creating Your Own Instagram API Client ID) Access token created from the authorisation of your OAuth Client | |
| redirectUrl: | '', | (See Section - Creating Your Own Instagram API Client ID)The URL entered as the redirect URL when registering your new OAuth Client in the instagram API setup | |
| clientId: | '', | (See Section - Creating Your Own Instagram API Client ID)Client ID for API created after registering your new OAuth Client in the instagram API setup | |
| comments: | 0, | Enter the maximum number of comments to display for each instagram image. Set to zero to disable comments. | |
| likes: | 0, | Enter the maximum number of profile thumbnails to display for users who have liked a post. Set to zero to disable likes. | |
| thumb: | 'low_resolution', | low_resolution, thumbnail, standard_resolution | Width & Height of image - low_resolution 306, thumbnail 150, standard_resolution 612 |
| icon: | 'instagram.png' | Icon file name' | |
| } | ' |
Using The Plugin Options
Any of the options can be changed by setting the new values when the plugin is initialized. To change an option, include the parameter and it's new value in the initialisation code - e.g.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
facebook: {
id: '',
intro: 'Posted',
out: 'intro,thumb,title,text,user,share',
text: 'content',
comments: 3,
image_width: 6, //3 = 600 4 = 480 5 = 320 6 = 180
icon: 'facebook.png'
},
twitter: {
id: '',
intro: 'Tweeted',
search: 'Tweeted',
out: 'intro,thumb,text,share',
retweets: false,
replies: false,
images: '', // large w: 786 h: 346, thumb w: 150 h: 150, medium w: 600 h: 264, small w: 340 h 150
url: 'twitter.php',
icon: 'twitter.png'
},
google: {
id: '',
intro: 'Shared',
out: 'intro,thumb,title,text,share',
api_key: '',
image_height: 75,
image_width: 75,
shares: true,
icon: 'google.png'
},
youtube: {
id: '',
intro: 'Uploaded,Favorite,New Video',
search: 'Search',
out: 'intro,thumb,title,text,user,share',
feed: 'uploads,favorites,newsubscriptionvideos',
thumb: 'default',
icon: 'youtube.png'
},
flickr: {
id: '',
intro: 'Uploaded',
out: 'intro,thumb,title,text,share',
lang: 'en-us',
icon: 'flickr.png'
},
delicious: {
id: '',
intro: 'Bookmarked',
out: 'intro,thumb,title,text,user,share',
icon: 'delicious.png'
},
pinterest: {
id: '',
intro: 'Pinned',
out: 'intro,thumb,text,user,share',
icon: 'pinterest.png'
},
rss: {
id: '',
intro: 'Posted',
out: 'intro,title,text,share',
text: 'contentSnippet',
icon: 'rss.png'
},
lastfm: {
id: '',
intro: 'Listened to,Loved,Replied',
out: 'intro,thumb,title,text,user,share',
feed: 'recenttracks,lovedtracks,replytracker',
icon: 'lastfm.png'
},
dribbble: {
id: '',
intro: 'Posted,Liked',
out: 'intro,thumb,title,text,user,share',
feed: 'shots,likes',
icon: 'dribbble.png'
},
vimeo: {
id: '',
intro: 'Liked,Video,Appeared In,Video,Album,Channel,Group',
out: 'intro,thumb,title,text,user,share',
feed: 'likes,videos,appears_in,all_videos,albums,channels,groups',
thumb: 'medium',
stats: true,
icon: 'vimeo.png'
},
stumbleupon: {
id: '',
intro: 'Shared,Reviewed',
out: 'intro,thumb,title,text,user,share',
feed: 'favorites,reviews',
icon: 'stumbleupon.png'
},
deviantart: {
id: '',
intro: 'Deviation',
out: 'intro,thumb,title,text,user,share',
icon: 'deviantart.png'
},
tumblr: {
id: '',
intro: 'Posted',
out: 'intro,title,text,user,share',
thumb: 100,
video: 250,
icon: 'tumblr.png'
},
instagram: {
id: '',
intro: 'Posted',
search: 'Search',
out: 'intro,thumb,text,user,share,meta',
accessToken: '',
redirectUrl: '',
clientId: '',
thumb: 'low_resolution',
comments: 3,
likes: 8,
icon: 'instagram.png'
}
},
twitterId: '',
days: 10,
limit: 50,
max: 'days',
external: true,
speed: 600,
height: 550,
wall: false,
order: 'date',
filter: true,
controls: true,
rotate: {
direction: 'up',
delay: 8000
},
cache: true,
container: 'dcsns',
cstream: 'stream',
content: 'dcsns-content',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/',
debug: false
});
});
Options that are not included in the initialisation code will automatically use the default values.
NOTE: Social network ID's do not have default values. Valid profile IDs must be specified when the plugin is initialised.
Feed Item Share Links
Each feed item includes share links for facebook, twitter, google + and linkedin - this allows your visitors to quickly and easily share your wall content via both social networks.
For twitter posts the facebook and twitter share links are replaced by the standard twitter reply, retweet and favourite links.
To remove share options from specific social networks remove "share" from the "out" option for the relevant feed - e.g. to remove from pinterest use:
Default Option Setting
pinterest: {
id: 'username',
out: 'intro,thumb,title,text,user,share',
}
Change To
pinterest: {
id: 'username',
out: 'intro,thumb,title,text,user',
}
Creating Your Own Google API Key
The google +1 feed requires an API key. Fortunately creating your own google API key is fairly quick and easy:
- Go to https://code.google.com/apis/console#access
- Login to your google account
- Click "Create Project"

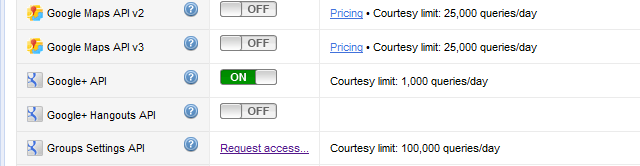
- Under service list, click the "off" button next to "Google+ API" to turn it on.
- Accept both agreements.
- From the left menu, Go to "API Access"
- Copy your API key and paste into the social stream settings
Creating Your Own Instagram API Client ID & Access Token
In order to use the Instagram feed you must first create your own "Client ID"

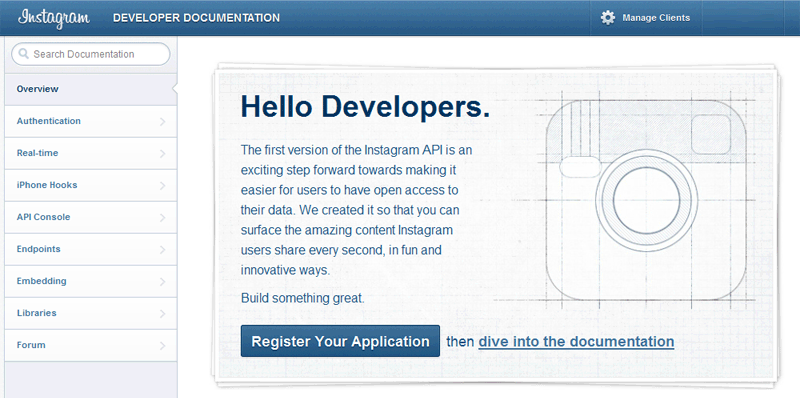
- Go to http://instagr.am/developer/.
- Click "Register Your Application"

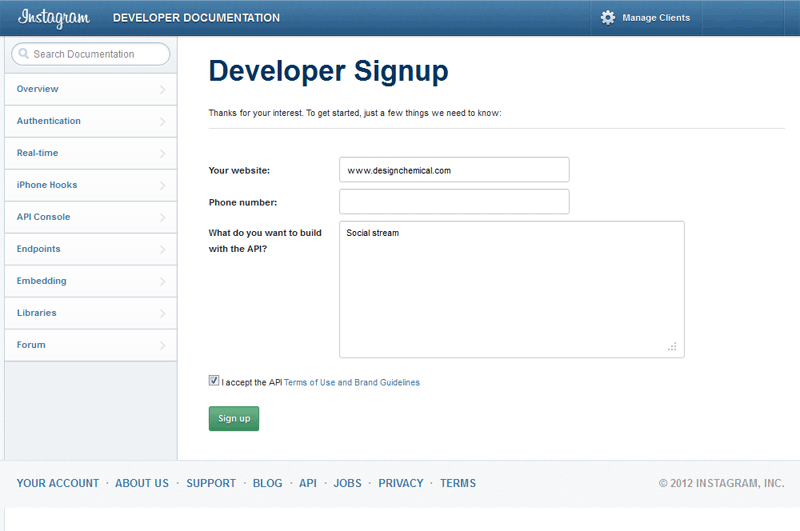
- On the Developer signup page complete the form
- Read and accept the terms & conditions and then click "sign up"

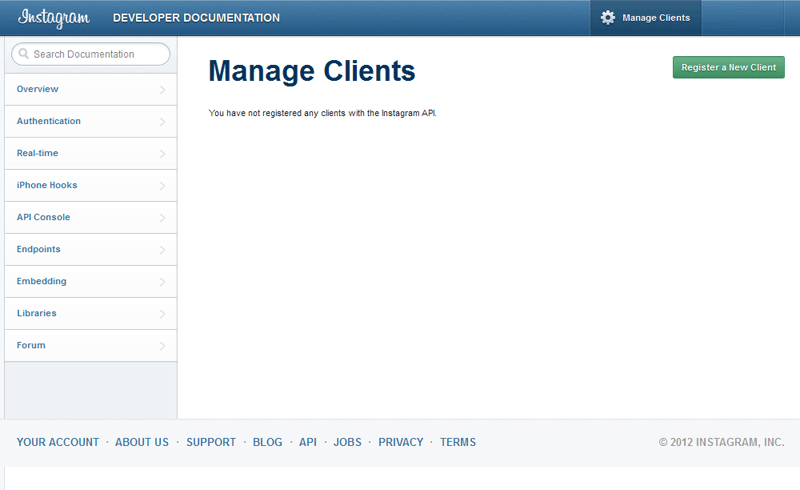
- If the signup page is submitted successfully and has been accepted click the "manage clients" tab in the top-right of the header.
- Click the green button - "Register A New Client.

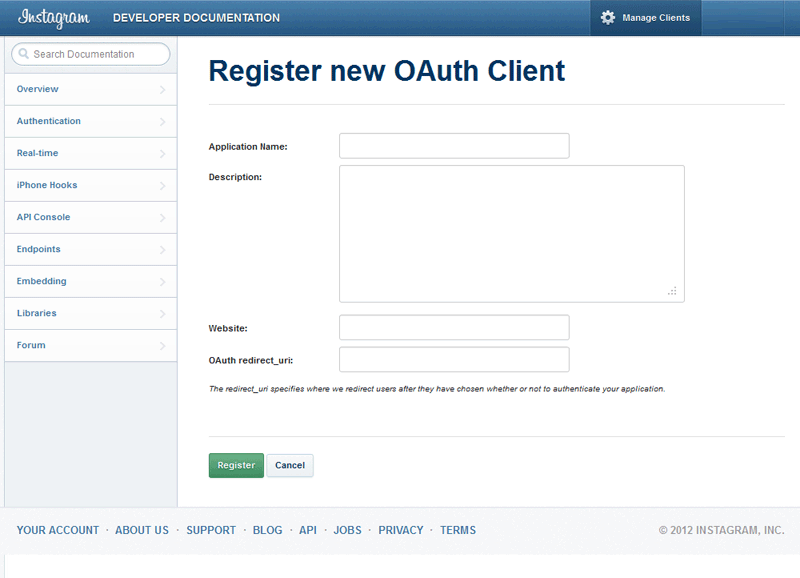
- Complete the "Register new OAuth Client" form - e.g:
Application name: social stream
Description: create a social stream from multiple networks
Website: enter your website URL - e.g. http://www.designchemical.com OAuth redirect_uri: enter the URL of a page where the social stream is installed - this is required to get your access token, which you can then insert into the instagram options. Once you have the access token you can use this on all pages, which use the social stream plugin on the website listed above. - Click the "Register" button

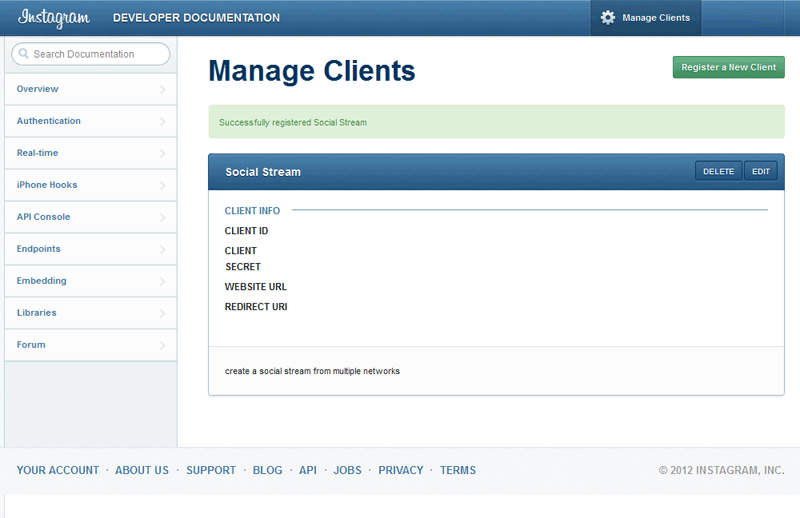
- Copy your CLIENT ID and paste into the "clientId" option for Instagram
- Enter your redirect_uri into the "redirectUrl" option for Instagram
How to get your access token
- Browse to the page on your website used for the "redirect_uri" in the Instagram client ID setup (note this page must have the social stream installed - using either the network wall or the rotating feed.
- You will then be redirected to the Instagram login screen (if not already logged in) and then a confirmation screen where you approve your app's access to your Instagram data.
- Instagram will then automatically redirect you back to your website page given in the "redirect_uri" setting
- When the page loads check the URL in the browser - you should see the following URL format:
http://your-redirect-uri#access_token=186786085.f59def8.1d34b28a52e04d36ba1dc52ca98215dc - Copy the token code after the "http://your-redirect-uri#access_token=" - e.g 186786085.f59def8.1d34b28a52e04d36ba1dc52ca98215dc
- Add the access token to your Instagram options using the "accessToken" option - you should now have your "accessToken", "redirectUrl" & "clientId" options completed - e.g:
instagram: { id: '!186786085,#husky,@1394578', accessToken: 'YOUR ACCESS TOKEN', redirectUrl: 'http://your-redirect-uri', clientId: 'YOUR CLIENT ID', comments: 3, likes: 10 }
Displaying Your Social Stream
The plugin includes 2 features for displaying your social network stream. Both features use the same options and set up for generating the social stream items, only the method of displaying the output is different.
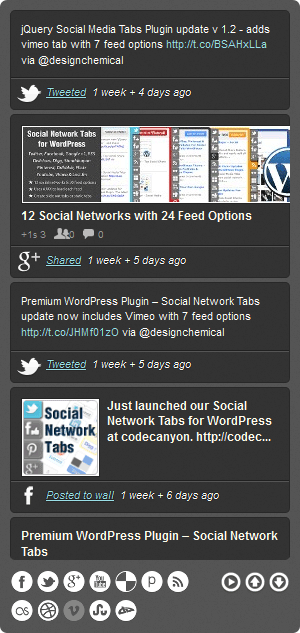
Rotating Feed (Default option)
The rotating feed feature generates a standard list of your social stream items, which can be set to display as a rotating/looping feed or as a standard, static list. The list includes a filter feature for enabling/disabling individual network items.
The plugin files also include 2 style options for the feed - light & dark:


For details and code samples on how to create the rotating feed see demos below.
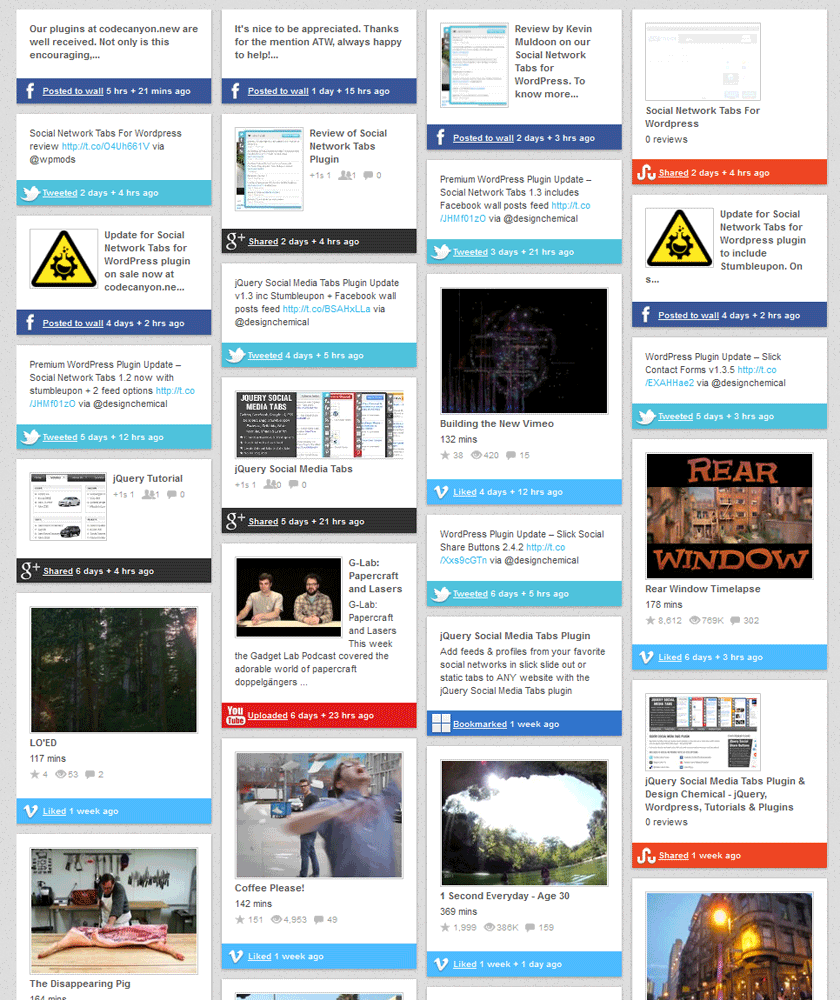
Social Network Wall
The social network wall feature creates a full width display of feed items, ordered by date and laid out using the jQuery isotope plugin. The wall also includes an animated filter system, which allows the user to select any of the available social networks. The social network wall shows all items at the same time and offers an interesting way for your users to view your network interaction over time.

For details and code samples on how to create the social network wall see demos below.
Including Multiple Feeds For Each Social Network
There are no limits on the number of feeds that can be added to the social stream for each social network. To add multiple feeds include the relevant social network IDs as a comma-separated list.
Example - Create a social stream, which combines 3 twitter users, a twitter list and a search for "designchemical" into one single feed:
- User 1: designchemical
- User 2: wordpress
- User 3: jquery
- List ID: 9927875
- Search Term: designchemical
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical,wordpress,jquery,/9927875,#designchemical'
}
}
});
Customising the Stream Content
The plugin uses a basic template system, which offers some options to add/remove content from the stream items as well as change the order in which these content blocks appear. This can be modified using the "out" option.
Each feed (with a couple of exceptions) has the following content blocks:

intro:
Brief text with the age of the feed item created using the "intro" option for the network + the age of the item based on the published date from the social network.

thumb:
Any thumbnail image available in the feed

title:
The feed item title (including link to original article)

text:
Any additional content text/summary - availability of useful additional text varies between social networks
user:
User name of the feed profile, including link to user profile page

The plugin will add content based on the blocks listed in the "out" option and in the order in which they are written. E.g. to output latest facebook wall posts showing only the intro and title use:
$('#social-stream').dcSocialStream({
feeds: {
facebook: {
id: '157969574262873',
intro: 'Posted to wall',
out: 'intro,title'
}
}
});

Using a combination of the "out" option plus customising the CSS for each feed the layout for each social network is extremely flexible - sample of customised feed can be found with pinterest where the CSS and layout mimics the pinterest.com site:
Social Stream Filter & Controls
The social stream includes 2 features, which can be enabled to give the user more control over the stream contents:

Filter Navigation
If the "filter" option is set to true the plugin will automatically create a list of social network icons for those networks contained in the stream. Clicking on these icons will show/hide the feed items from that network.
Rotator Controls
The plugin includes a feed rotator, which will loop the feed items based on the "delay" settings in the plugin options.
If "control" is set to "true" a set of icons will be inserted, which allow the user to stop/start the feed rotator as well as manually cycle through the feed items using the "next" and "previous" links.
The direction of the rotator can also be set - see Plugin Options
Set the "delay" value to zero to disable the auto-rotation.
Social Networks Details
Twitter API Credentials
Twitter API
Starting with version 1.7 of the plugin the Twitter API now requires authentication.
To create your own Twitter API credentials
- Browse to https://dev.twitter.com/ & login with your Twitter username
- Browse to https://dev.twitter.com/apps/new
- Complete name, description & website fields
- Check the "Yes I agree" box for the Developer Rules of the Road
- Enter the captcha & click "Create Your Twitter Application"
- Click "Create My Access Token"
- A success message will be displayed at the top of the page
- Click the "Details" tab to refresh the page and display your access token
- Open file twitter.php in your text editor
- From your twitter application page copy the Consumer Key, Consumer Secret, Access Token and Access Token Secret values and enter into the twitter API details at the top of the twitter.php file, save the file and upload to your server.
Example
// SET YOUR TWITTER API DETAILS HERE $consumer_key = "cUfx93n2NBU3J8VCZ1pQ"; $consumer_secret = "FvKP8uzrVhGAJ2ncuofsSTUsLV50H2KdW9CkNrhAENo"; $oauth_access_token = "261263099-mF9o2SrPe5vno5IcwzGE36a0L4MiGf86Ou6a0CJy"; $oauth_access_token_secret = "eqgxmDB7hsBoph18758dRmkzzb0E8emyZfIm8bD9pWg";
The plugin should now be able to access your Twitter feed.
Note that the above values are for demonstration only and will NOT work with your plugin.
Google +1
Google +1 API Key
The google +1 feed requires an API key in order to work. The API key provided in the plugin examples is for test purposes only.
Make sure you change the API key for your own - google limit the number of API calls per day for each API key. If you use the test value this may result in your google +1 feed not working correctly.
For information on how to create your own API key see the instructions below.
Instagram Feeds
There are 4 different types of feed that can be included from Instagram:
1. User Feed
The user feed will show the latest posts from a specific user ID. To create a user feed use "!" followed by the user ID - e.g.
id: '!123456'
2. Location Feed
To display the latest posts for a specific location enter a "@" followed by the instagram location ID - e.g.
id: '@123456'
3. Search Based On Tags
To display the latest posts for a specific tag enter a "#" followed by the tag text - e.g. to search for images tagged with "london"
id: '#london'
4. Search Based On Geographical Location
To display the latest posts for a geographical location you need 3 parameters - latitude, longitude and distance(in meters up to 5000m). Enter these values starting with a "?" followed by the lat, long and distance separated by a "/" e.g.
id: '?55.123/-1.345/1000'
Using Multiple Feeds
As with all of the other networks you can add multiple instagram feeds of any type by separating each ID with a comma - e.g.
id: '!123456,@123456,?55.123/-1.345/1000,#london,#newyork'
Displaying Comments & Likes
The instagram feed also includes the option to display the latest comments for each post plus thumbnails of users who liked the post. To add either comments or likes enter the number that you wish to display using the "comments" and "likes" option in the initialisation code - .e.g to display the last 5 comments + 10 liked thumbnails:
comments: 5,
likes: 10
Styling
CSS
The plugin includes 3 different style sheets, which can be used based on whether you are using the rotating feed or the dark/light skin.
Rotating List - Dark Skin
To use the dark skin include the dcsns_dark.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_dark.css" media="all" />
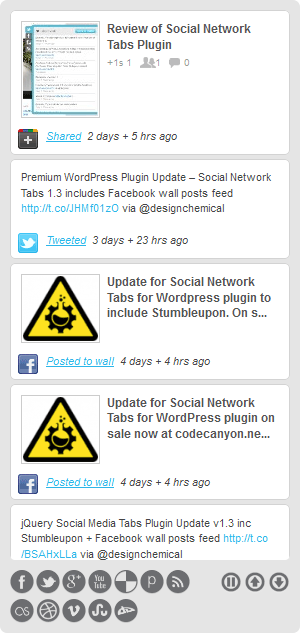
Rotating List - Light Skin
To use the light skin include the dcsns_light.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_light.css" media="all" />
Social Network Wall
For the social network wall include the dcsns_wall.css file in the head of your page:
<link rel="stylesheet" type="text/css" href="css/dcsns_wall.css" media="all" />
Default Images
The plugin uses several key images, including the icons for both the stream list as well as the filter/control navigation. If moving the files to a new location with a different directory structure make sure that you update the image paths in the CSS rules.
Demos
Default Settings
Quick start - no customized options! Only minimum settings for the social network user ID's are required - View Example 1
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical'
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873,Facebook Timeline/376995711728'
},
google: {
id: '111470071138275408587',
api_key: 'AIzaSyB1UZNnscjMDjjH-pi_XbnLRld2wAqi3Ek'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired',
thumb: '0'
},
pinterest: {
id: 'jaffrey,designchemical/design-ideas'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'wyv1'
},
tumblr: {
id: 'richters',
thumb: 250
}
},
twitterId: 'designchemical',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/'
});
});
Multiple Feeds Per Network
There are no limits on the number of feeds that can be added to the social stream for each social network. To add multiple profiles include the relevant social network IDs as a comma-separated list.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical,wordpress,jquery,/9927875,#designchemical'
}
}
twitterId: 'designchemical'
});
});
Custom Output
The plugin uses a basic template system, which offers some options to add/remove content from the stream items as well as change the order in which these content blocks appear. This can be modified using the "out" option.
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: 'designchemical',
out: 'intro,text,user,share'
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical',
out: 'intro,title,user,share'
},
stumbleupon: {
id: 'remix4',
out: 'intro,title,user,share'
},
facebook: {
id: '157969574262873',
out: 'intro,title,user,share'
},
google: {
id: '111470071138275408587',
out: 'intro,title,user,share'
},
delicious: {
id: 'designchemical',
out: 'intro,title,user,share'
},
vimeo: {
id: 'brad',
out: 'intro,title,user,share'
},
youtube: {
id: 'wired',
out: 'intro,title,user,share'
},
pinterest: {
id: 'jaffrey,designchemical/design-ideas',
out: 'intro,title,user,share'
},
flickr: {
id: '',
out: 'intro,title,user,share'
},
lastfm: {
id: 'lastfm',
out: 'intro,title,user,share'
},
dribbble: {
id: 'frogandcode',
out: 'intro,title,user,share'
},
deviantart: {
id: 'wyv1',
out: 'intro,title,user,share'
}
},
twitterId: 'designchemical'
});
});
Creating A Social Network Wall
The plugin's "wall" display feature uses jQuery isotope to create a filterable layout of all your stream items - View Example 4
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: '/9927875,#designchemical,designchemical',
thumb: true
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical,http://feeds.feedburner.com/designmodo'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873,Facebook Timeline/376995711728'
},
google: {
id: '111470071138275408587'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'jaffrey,designchemical/design-ideas'
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'wyv1'
},
tumblr: {
id: 'richters',
thumb: 250
}
},
rotate: {
delay: 0
},
twitterId: 'designchemical',
control: false,
filter: true,
wall: true,
cache: false,
max: 'limit',
limit: 10,
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/'
});
});
Creating A Random Order Social Network Wall
If you wish to display the wall feed randomly as opposed to date order just set the "order" option to "random" - View Example 5
$(document).ready(function($){
$('#social-stream').dcSocialStream({
feeds: {
twitter: {
id: '/9927875,#designchemical',
thumb: true
},
rss: {
id: 'http://feeds.feedburner.com/DesignChemical'
},
stumbleupon: {
id: 'remix4'
},
facebook: {
id: '157969574262873,Facebook Timeline/376995711728'
},
delicious: {
id: 'designchemical'
},
vimeo: {
id: 'brad'
},
youtube: {
id: 'wired'
},
pinterest: {
id: 'jaffrey,designchemical/design-ideas',
},
flickr: {
id: ''
},
lastfm: {
id: 'lastfm'
},
dribbble: {
id: 'frogandcode'
},
deviantart: {
id: 'wyv1'
},
tumblr: {
id: 'richters',
thumb: 250
}
},
rotate: {
delay: 0
},
twitterId: 'designchemical',
control: false,
filter: true,
wall: true,
order: 'random',
max: 'limit',
iconPath: 'images/dcsns-dark/',
imagePath: 'images/dcsns-dark/'
});
});
FAQ / Errors
Social stream not rendering
If nothing is appearing on the screen check the following:
- Is the jQuery library included in the page and positioned BEFORE the social share plugin?
- Is the jquery social media tabs plugin file included in the page?
- Is the div tag with the correct ID included in the page between the "body" tags?
- Check the page using firebug for any other jquery/javascript errors that may be stopping the plugin from initialising
The Social Network Feed Shows An Error
If the feed returns an error the plugin will insert the error text into the tab. If the feed cannot be found first check your user ID/username to make sure that this matches your profile.
Twitter Feed Not Showing
If your twitter feed is not displaying make sure that you have set up your Twitter API Credentials. If these have been set up correctly then check that the correct path and filename are inserted into the twitter: url option. The default value is "twitter.php", which will be valid if the location of the twitter.php file is in the same directory as the page containing the tabs. If you are unsure then enter the absolute path & filename for this file - e.g
twitter: {
url: 'http://www.yourdomain.com/social-stream-folder-name/twitter.php'
}
If the twitter feeds are not showing and there are no errors this may be due to the limits imposed by Twitter on their API:
Searches - 180 calls per 15 mins.
Lists - 180 calls per 15 mins.
Users - 180 calls per 15 mins.
During this time other users will still be able to view your twitter feeds as limits are on a per user and per application basis.
Facebook Feed Not Showing
There are 2 main reasons your facebook feed may not work:
1. You are trying to use a facebook profile instead of a page.
For more information on how to create a facebook page see - http://blog.hubspot.com/blog/tabid/6307/bid/5492/How-to-Create-a-Facebook-Business-Page-in-5-Simple-Steps-With-Video.aspx
2. Your facebook settings restrict the age of the user that may view your page - in order for the facebook feed to work you must remove any age restriction from your fan page.
How To Get Your Facebook ID
For facebook page posts the ID of your facebook page must be used - this should be a numerical value, not the actual name of your facebook page - e.g. 157969574262873
To get the ID from your username you can use the following tool from facebook - replace "username" with the name of your facebook page profile:
How To Get Your Facebook Gallery ID
To get your facebook gallery ID browse to your facebook gallery page - e.g:
http://www.facebook.com/media/set/?set=a.110070145819348.18558.110041542488875&type=3
The ID for the gallery is the first set of numbers - in the example above this would be - 110070145819348
http://www.facebook.com/media/set/?set=a.110070145819348.18558.110041542488875&type=3
How To Get Your Google +1 ID
To get your google profile ID for the google +1 tab go to your google accounts page and click on the “edit profile” link.
Check the URL in the browser address bar – your profile ID is the number in the middle of the URL:
https://profiles.google.com/100058553707375301897/about/
How To Get Your Instagram User ID
To get your instagram user ID first get your access token - see section above "Plugin Options -> Creating Your Own Instagram API Client ID & Access Token".
Browse to the following URL - changing YOUR USER NAME & YOUR ACCESS TOKEN for your values:
https://api.instagram.com/v1/users/search?q=YOUR USER NAME&access_token=YOUR ACCESS TOKEN
The Instagram API should then load a page containing text with your profile details similar to the format shown below:
{"meta":{"code":200},"data":[{"username":"YOUR USER NAME","bio":"","website":"","profile_picture":"","full_name":"","id":"YOUR USER ID"}]}
Search for the "id" parameter usually located at the end of the text.
How To Show Tweet Searches From Specific Usernames
You can use the twitter search function to show searches from specific usernames using the following format -
e.g. to search tweets containing "jquery" from user "designchemical"
#jquery+from:designchemical
How To Remove Share Links Using CSS
To disable specific share links from the feeds add the following css:
Facebook:
.share-facebook {display: none;}
Twitter:
.share-twitter {display: none;}
Google +:
.share-google {display: none;}
LinkedIn:
.share-linkedin {display: none;}
To disable all share links from the feeds add the following css:
.section-share {display: none;}
Advanced Customisation - Using The Plugin With A Lightbox
Although the plugin does not include a lightbox, these can be included separately as a plugin to enhance the social stream. An example of using a lightbox with the stream to show inline youtube and vimeo videos can be found on our demo website - Adding a jQuery Lightbox.
In the demo example we have used the jQuery prettyPhoto lightbox. Below is an example of the additional code added to open the videos in the ligthbox popup:
jQuery(window).load(function(){
jQuery(".dcsns-youtube .section-thumb a, .dcsns-vimeo .section-thumb a").prettyPhoto({
autoplay_slideshow: false, overlay_gallery: false, social_tools:false, deeplinking: false, theme:'pp_default', show_title: false});
});
The actual code required would depend on which lightbox you wish to use and usually can be found in the lightbox documentation.
The only key requirement is that the jQuery code is initialised using the jQuery(window).load(function() as the feed must be fully loaded before the lightbox is added.
Each social network feed item has its own css class, which allows you to target specific feed - e.g. dcsns-youtube for youtube feeds, dcsns-vimeo for vimeo feeds, etc.
Lightbox Code If Using Fancybox
If you are using the jQuery Fancybox lightbox plugin you can use the following code for youtube videos:
jQuery(window).load(function(){
jQuery(".dcsns-youtube .section-thumb a").click(function() {
jQuery.fancybox({
'padding' : 0,
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'title' : this.title,
'width' : 680,
'height' : 495,
'href' : this.href.replace(new RegExp("watch\\?v=", "i"), 'v/'),
'type' : 'swf',
'swf' : {
'wmode' : 'transparent',
'allowfullscreen' : 'true'
}
});
return false;
});
});
Sources
jQuery Plugins
- jQuery Social Stream: Design Chemical
- jQuery Isotope: http://isotope.metafizzy.co
Twitter Authentication
- PHP Library to support OAuth for Twitter's REST API: Abraham Williams
- PHP OAuthToken Class
Changelog
v1.5.2 7th May 2013
- Updated: URL for facebook album API
v1.5.1 12th March 2013
- Updated: https for google feed API
- Updated: delicious post link
- Updated: clean facebook links
v1.5 24th February 2013
- Added: Share feed items via google + & linkedIn
- Added: Flickr title
- Updated: Twitter API v 1.1
- Updated: jQuery Isotope v 1.5.25
- Updated: nicetime function updated for easier translation
- Updated: remove : characters from Tumblr links
- Updated: decode intro text
- Updated: Force orderby published date for youtube playlists
v1.4.3 18th November 2012
- Updated: Added check for Instagram caption text
- Updated: Add max limit of 100 to google + feeds
- Updated: Facebook album date in Safari
v1.4.2 12th November 2012
- Added: Show feeds from pinterest boards
- Added: Show feeds from facebook galleries including latest comments
- Added: Show feeds from youtube playlists
- Added: share feed items via facebook
- Added: share feed items via twitter
- Added: Retweet link on twitter posts
- Added: Reply link on twitter posts
- Added: Favorite link on twitter posts
- Added: Option to show twitter images
- Added: Option to show twitter retweets & replies
- Updated: No access token required for Instagram tag searches
- Updated: Add count parameter to Instagram URL
- Updated: Change item selector for isotope
- Updated: Facebook relative links
- Updated: Add max limit of 50 to youtube feed items
v1.4.1 - 31st August 2012
- Fixed: Rotating feed date order in Safari
- Fixed: Rotating feed facebook page link
v1.4 - 23rd August 2012
- Added: Instagram
v1.3.1 - 16th August 2012
- Added: Flickr groups
- Added: User name option for facebook
- Updated: Twitter display date for Safari
- Updated: Time since function
- Updated: Trim user IDs & intro text
- Updated: Facebook icon link for wall feed items
- Updated: Facebook feed content link URLs
v1.3 - 4th June 2012
- Added: Show feed from twitter lists
- Added: Show feed from twitter search
- Added: Option to show twitter profile avatar in feed item
- Added: Show feed from youtube search
- Added: Option to display random order
- Added: Option to change google +1 thumbnail size
- Added: Span tag for feed item date
- Added: CSS class for each network feed
- Updated: Facebook feed output - now includes option to show complete post text + images
- Updated: RSS feed output - now includes option to show complete post text + images
- Updated: Feed URL for last.fm loved tracks
- Updated: Social stream wall isotope layout on page load
- Fixed: Facebook profile link
v1.2 - 24th April 2012
- Added: Tumblr social network
- Updated: Facebook feed output to include all post text
v1.1 - 18th April 2012
- Added: Trigger network wall filter on page load
- Added: Multiple feed options per network
- Added: Option to display username
- Added: YouTube feed - newsubscriptionvideos
- Fix: Bug with control option
- Fix: Bug with local time correction
- Fix: Bug with images in facebook feed
v1.0 - 11th April 2012
- First release
Thank You
Once again, thank you for purchasing the jQuery Social Stream plugin!
If you have any questions relating to this plugin or suggestions for future improvements please contact us via our Code Canyon profile or via our website - http://www.designchemical.com/blog/
jQuery Social Stream Plugin was created by Design Chemical.